Hoy te enseño uno de los plugins de WordPress más populares: Ninja Forms. Durante la lectura descubrirás qué tipo de plugin es, para qué sirve, y si ya lo conoces, algunos trucos que seguro van a resultarte muy útiles. ¡Comenzamos!
Índice de contenidos
¿Qué es Ninja Forms y para qué sirve?
Ninja Forms es un plugin muy completo y versátil que sirve para crear formularios en WordPress de una forma muy rápida e intuitiva. Su facilidad de uso y la amplia gama de funcionalidades lo convierten en una opción ideal tanto para principiantes como para desarrolladores experimentados.
Ninja Forms fue desarrollado principalmente para sustituir al archiconocido, Caldera Forms, proyecto que desde el año 2022, se encuentra abandonado y no recibe ningún tipo de actualizaciones ni soporte. Si aún usas Caldera Forms y estás pensando en Ninja Forms como una alternativa, verás que el funcionamiento es muy similar, desde su instalación hasta la configuración o manejo.
Si nunca has utilizado Ninja Forms, en esta guía te mostraré cómo configurarlo en WordPress, aprovechando cada una de las características avanzadas que incorpora, maximizando todo su potencial.
Instalación y Activación de Ninja Forms
Para comenzar, lo primero que necesitas es hacer es instalar y activar el plugin Ninja Forms en tu sitio web en WordPress. Este proceso es bastante sencillo:
- Accede al panel de administración de WordPress: www.tudominio.com/wp-admin
- Dirígete a la sección de plugins y selecciona “Añadir nuevo”.
- Luego, busca “Ninja Forms” en la barra de búsqueda, haz clic en “Instalar ahora”
- Finalmente, una vez se haya instalado el plugin, debes clicar en “Activar”.
Una vez activado, verás una nueva opción de Ninja Forms en el menú de tu panel de administración de WordPress (backoffice). En este punto podemos pasar al siguiente apartado para crear un formulario en Ninja Forms.
Crear un Formulario Básico
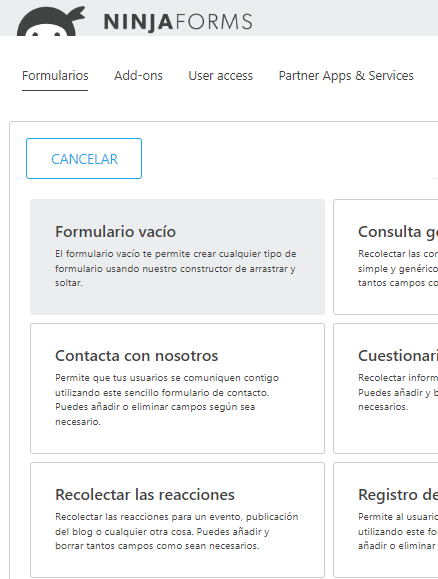
Ahora vamos a crear un formulario básico con Ninja Forms, y verás que es superintuitivo. En primer lugar, accede a Ninja Forms desde el menú de WordPress y haz clic en “Añadir nuevo”. Podrás seleccionar una plantilla o empezar un formulario desde cero.
Una vez hayas seleccionado un formulario vacío, o una plantilla ya predefinida, verás que se muestra una nueva pantalla con los campos del formulario activos actualmente. En la parte de la derecha verás una serie de bloques que podrás añadir a tu formulario. Hay un sinfín de campos o «bloques» que podrás clicar y arrastrar hasta tu formulario. Y todo esto en la versión gratuita, porque como muchos plugins de WordPress, Ninja Forms tiene una versión gratuita, y otra de pago añadiendo más funcionalidades.

Por último, en la parte superior de esta pantalla verás que te encuentras en una pestaña llamada «Campos del formulario«. Esta es la pestaña principal y en principio, hemos terminado de configurarla. Por ello pasemos ahora a la siguiente pestaña llamada: «Correos electrónicos y acciones«.
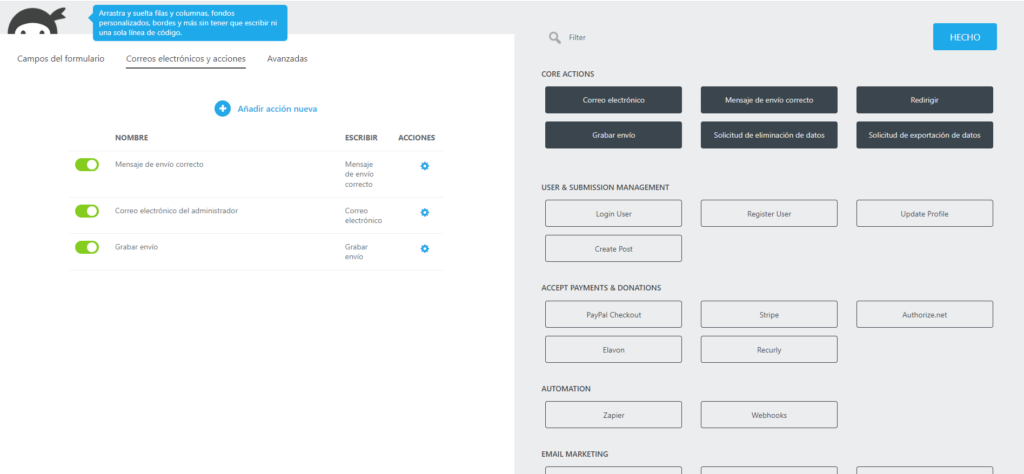
En esta nueva pestaña, podrás configurar acciones del formulario, tales como el envío de un email de confirmación, o mostrar y configurar un mensaje de éxito en la recepción del formulario, y también si finalmente se guarda y publica el formulario.

Por último existe una pestaña llamada «Avanzadas». En esta pestaña podrás configurar opciones de visualización del formulario, agregando, eliminando o modificando el título del formulario, entre otros. En esta pestaña la mayoría de las opciones pasan por obtener la versión de pago del plugin, pero lo cierto es que son opciones muy interesantes. Son las siguientes:
- Campo para envío de PDF
- Modificación de estilos CSS para el formulario
- Opción para guardar el progreso del formulario
- Lógicas para campos condicionales
- Exportaciones programadas de formularios recibidos
- Formulario multipaso, o multi step. Es una de las funcionalidades más interesantes que puede ofrecer el plugin, pero como era de esperar, es de pago.
Como ves, en cuestión de minutos, y podrás personalizar cada campo y acción del formulario según tus necesidades, y las de tu sitio web.
Cómo integrar Ninja Forms
Una vez has creado tu formulario, querrás agregarlo a tu sitio web, ¿verdad? Hay varias formas de hacerlo, y todo dependerá de como hayas desarrollado tu sitio web. Por ello te detallo ahora cada una de las opciones existentes para que puedas seguir la que corresponda a tu caso:
Integrar Ninja Forms con un Shortcode
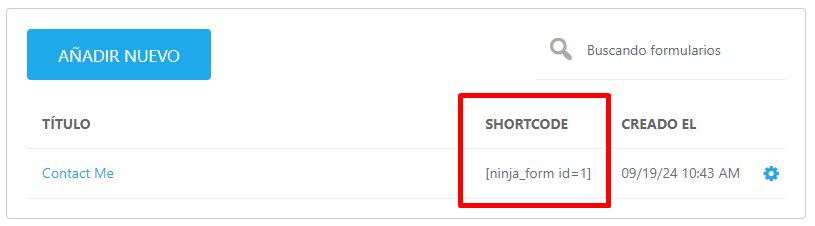
Una vez has creado el formulario, si vuelves al backoffice de WordPress, dentro del plugin Ninja Forms, verás el formulario que has creado, y junto al nombre del formulario, un código o shortcode. Tienes que ver algo similar a esto:

El shortcode puedes integrarlo de dos formas:
- Integrarlo en Gutenberg
- Directamente en código de programación, HTML o PHP.
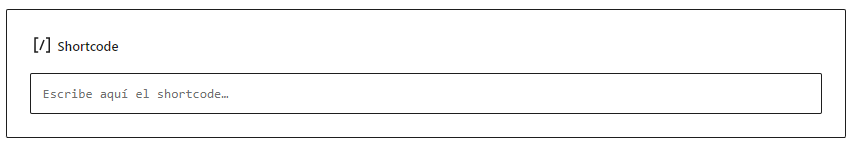
Si tu web usa un theme de WordPress, puedes agregar el shortcode de tu formulario con un bloque llamado Shortcode. Agregando el siguiente texto en tu entrada de blog o página verás el bloque de shortcode
/shortcode
Posteriormente, solo tendrás que agregar el código anterior para que se muestre en tu web, y que es similar a esto
[ninja_form id=1]Integración en código de programación HTML o PHP
Si eres un desarrollador avanzado, podrás agregar un formulario de Ninja Forms con su shortcode utilizando el siguiente código:
<?php echo do_shortcode( '[ninja_form id=1]' ); ?>Si estás dentro de un bucle de PHP puedes prescindir de parte del código, y tan solo necesitarías el siguiente código:
echo do_shortcode( '[ninja_form id=1]' );Integración con Elementor
Elementor es uno de los constructores de páginas más populares en WordPress, y afortunadamente, se integra perfectamente con Ninja Forms. Si has desarrollado tu sitio web con Elementor y quieres integrar los formularios de Ninja Forms, debes hacer lo siguiente:
- Crea o edita una página con Elementor.
- Arrastra el widget “Ninja Forms” al área de contenido donde quieres que se muestre
- Si previamente habías creado un formulario, seleccionalo y en minutos se encontrará online para tu audiencia.
- Si aún no has creado tu formulario, podrás seguir los pasos descritos en el apartado anterior, y posteriormente, volver al punto 3 de este apartado.
Igual que en el caso anterior, es muy fácil y rápido integrar Ninja Forms con Elementor. Y siempre sin utilizar una línea de código.
Consultar envíos recibidos en el formulario en Ninja Forms
Una de las funcionalidades más interesantes que incorpora Ninja Forms, y que ya incorporaba su antecesor Caldera Forms, es la posibilidad de consultar los envíos recibidos en el formulario. Esto es posible porque el plugin almacena en base de datos todos los envíos recibidos.
Esta funcionalidad es de vital importancia, ya que sirve para lo más obvio que es consultar rápidamente los envíos recibidos en el formulario en cualquier fecha, pero también sirve como red de seguridad ante un posible fallo en WordPress a la hora de enviar emails.
Para consultar los envíos recibidos debes seguir los siguientes pasos:
- En el backoffice de WordPress, accede a «Ninja Forms -> Envíos»
- Selecciona tu formulario en la parte superior de la pantalla donde se indica «Select a form»
- Clicar en filtrar envíos
Ahora podrás visualizar todos los envíos que hayas recibido en ese formulario de contacto.
Conclusión
En este punto, ya has podido comprobar que Ninja Forms es un plugin para crear formularios en WordPress de una forma visual y extremadamente sencilla, que sirve para principiantes como para desarrolladores experimentados. Su facilidad de uso y amplia gama de funcionalidades y add-ons premium lo convierten en una de las mejores opciones para crear formularios en WordPress sencillos o complejos.
En definitiva, Ninja Forms es una herramienta muy potente para gestionar formularios en WordPress, y proporciona una alternativa moderna y eficiente a plugins discontinuados como Caldera Forms. Si después de leer esta entrada sigues con dudas, házmelo saber en comentarios y te responderé lo antes posible.
Muchas gracias por la lectura. ¡Hasta la próxima!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *